onandon
UI / UX / Branding
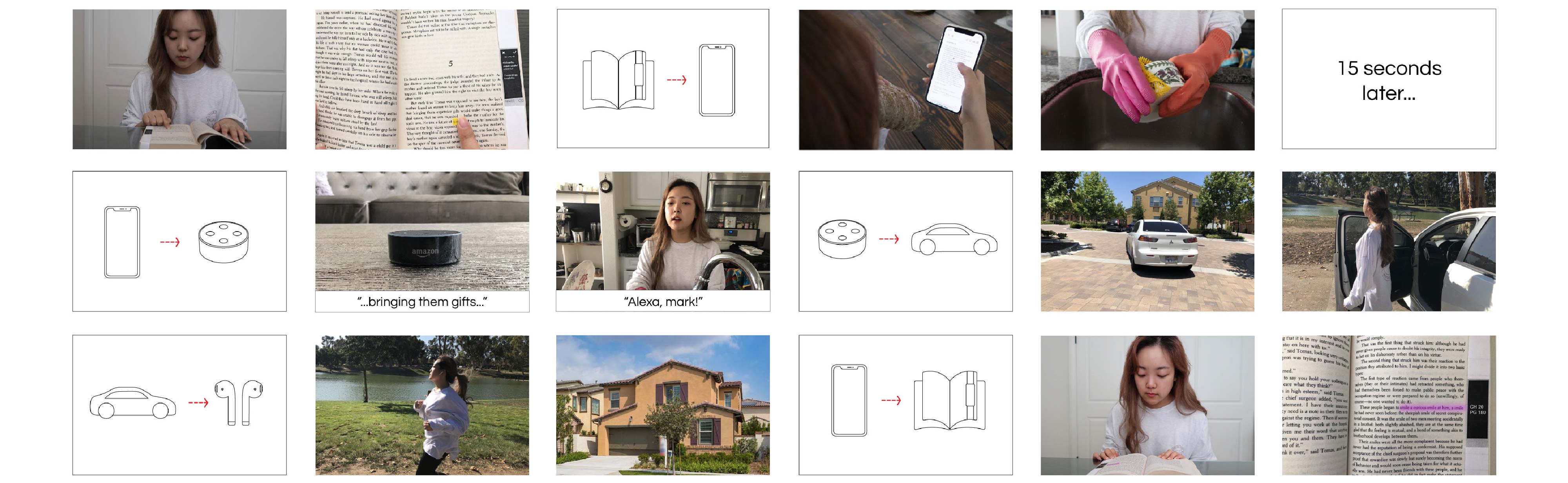
Onandon creates a smooth reading experience by incorporating reading into our everyday lives. The goal is to allow book readers to seamlessly read in any situation, time or location.

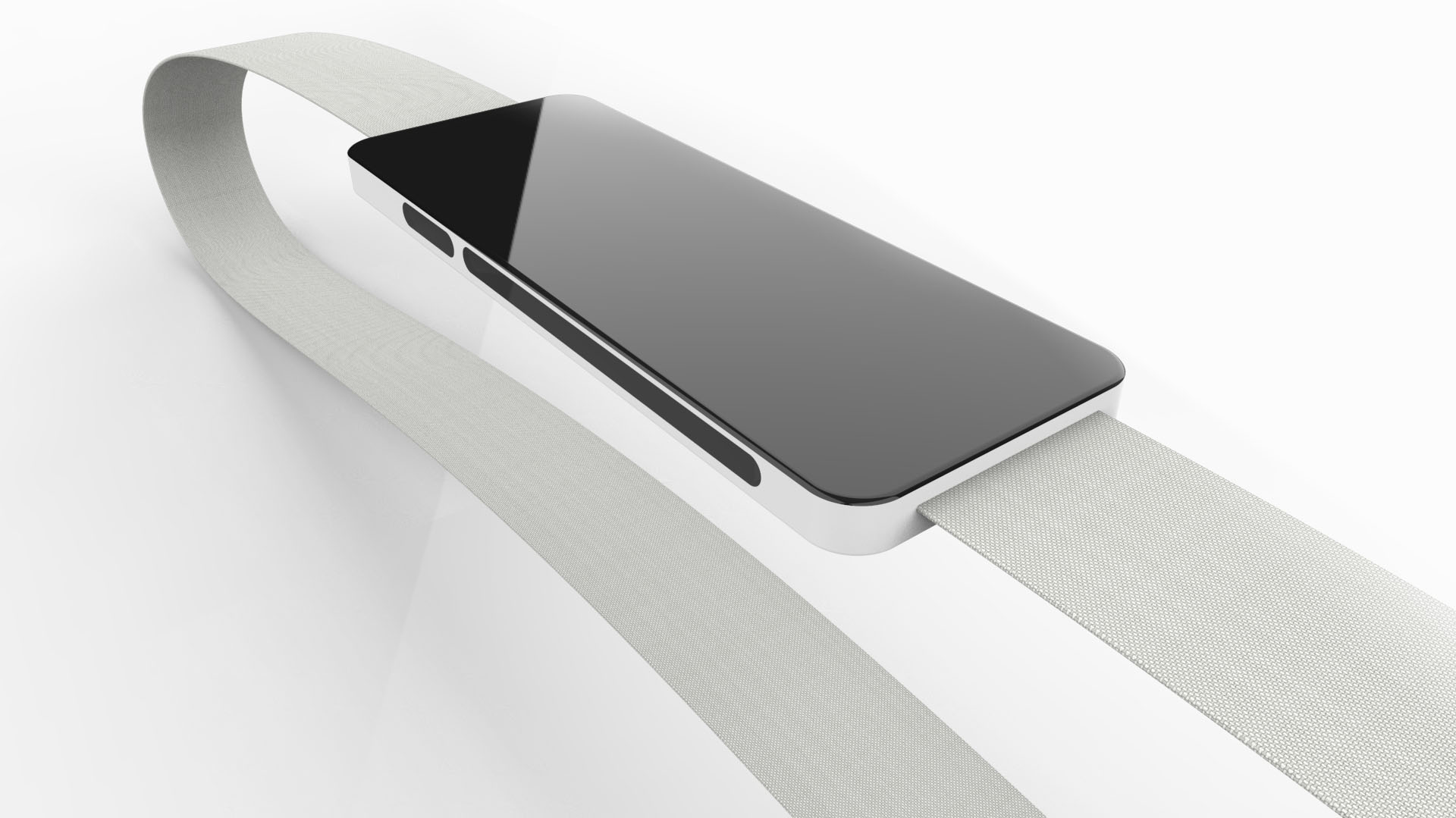
 Rendering By Daniel Kim
Rendering By Daniel KimOnandon embraces printed books into the digital reading system by utilizing a smart bookmark called Onmark. The Onandon app and Onmark directly communicates with each other, allowing the readers to seamlessly go back and forth between printed and digital books. It aims to satisfy the thirst of avid readers who wants to read anytime and anywhere.
Interface Design

Device Development
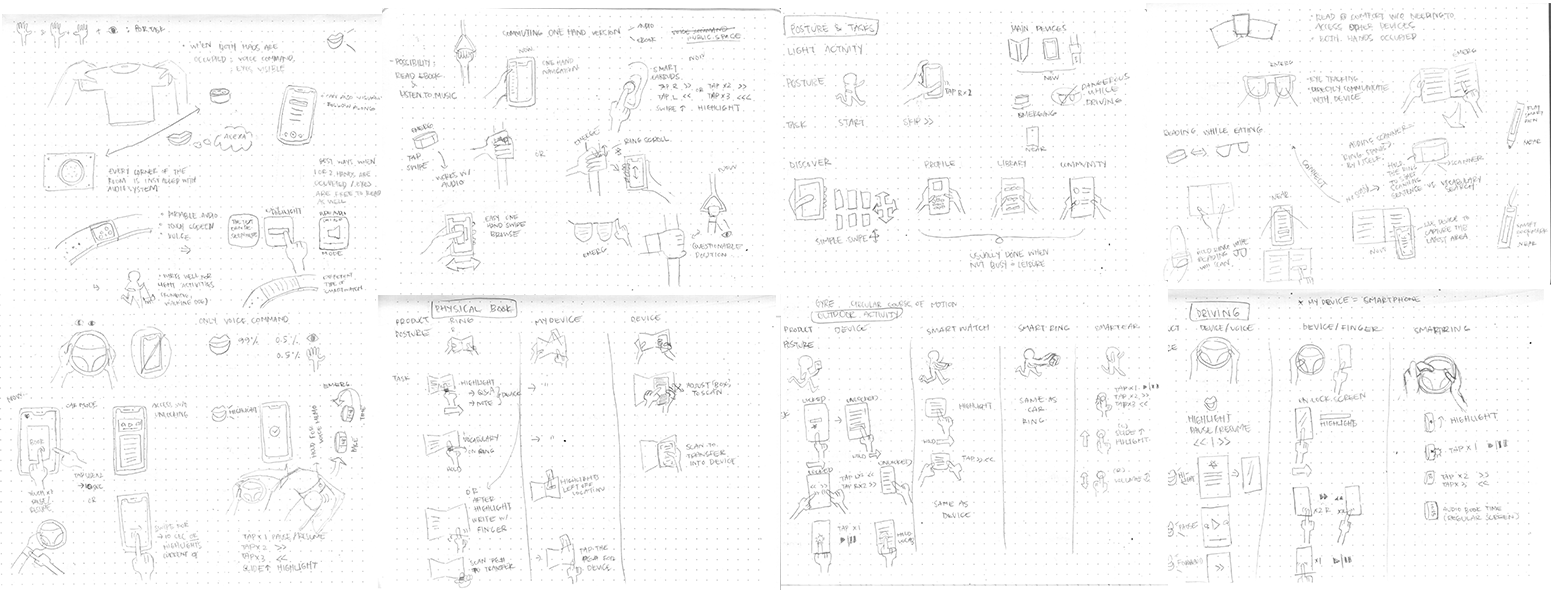
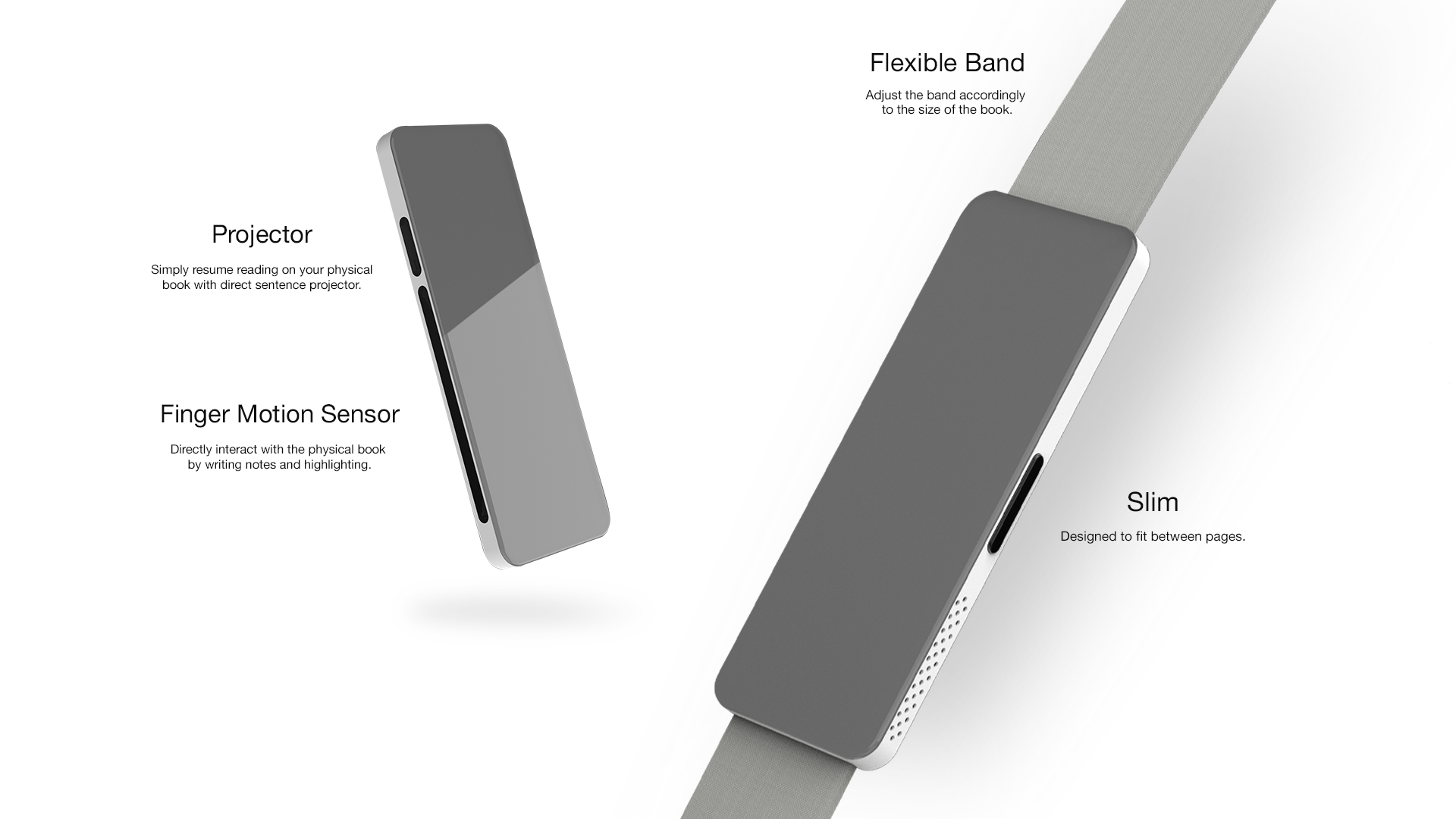
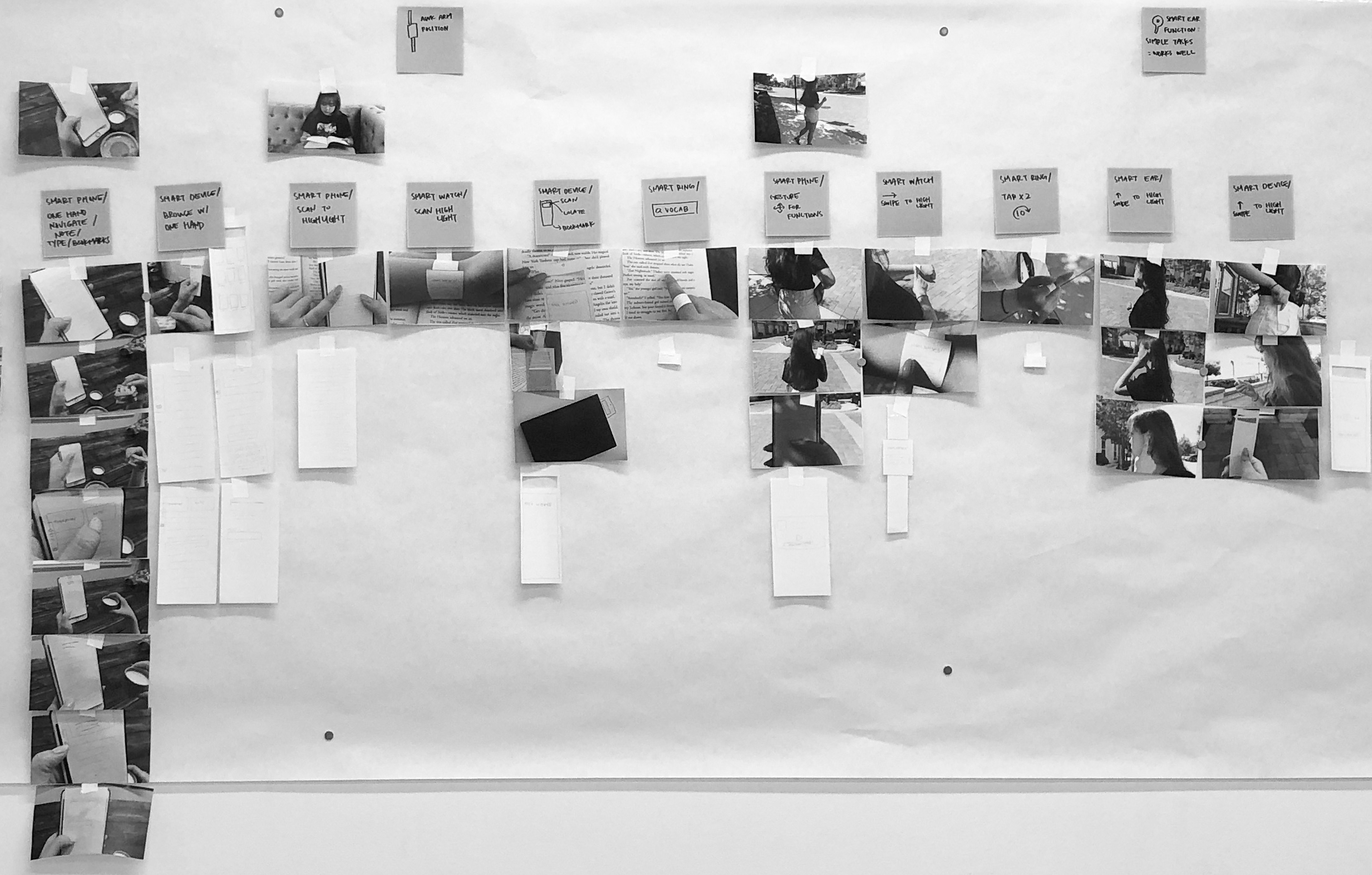
In order to read in multiple modalities without any distraction, there had to be a communicative device for physical and digital books that will allow users to read the way they want. I started off with rough sketches on what devices and gestures would work best during certain activities. Eventually, I settled on a smart bookmark that will act as a bridge between physical and digital books.
Product Overview
![]()
![]()


Device Ecosystem

Onmark will allow the users to directly interact with the book. As the users interact, the Onmark simultaneously sends the information to Onandon app. The smartphone functions as a bridge between Onmark, the bluetooth devices and the app.
Micro Interaction
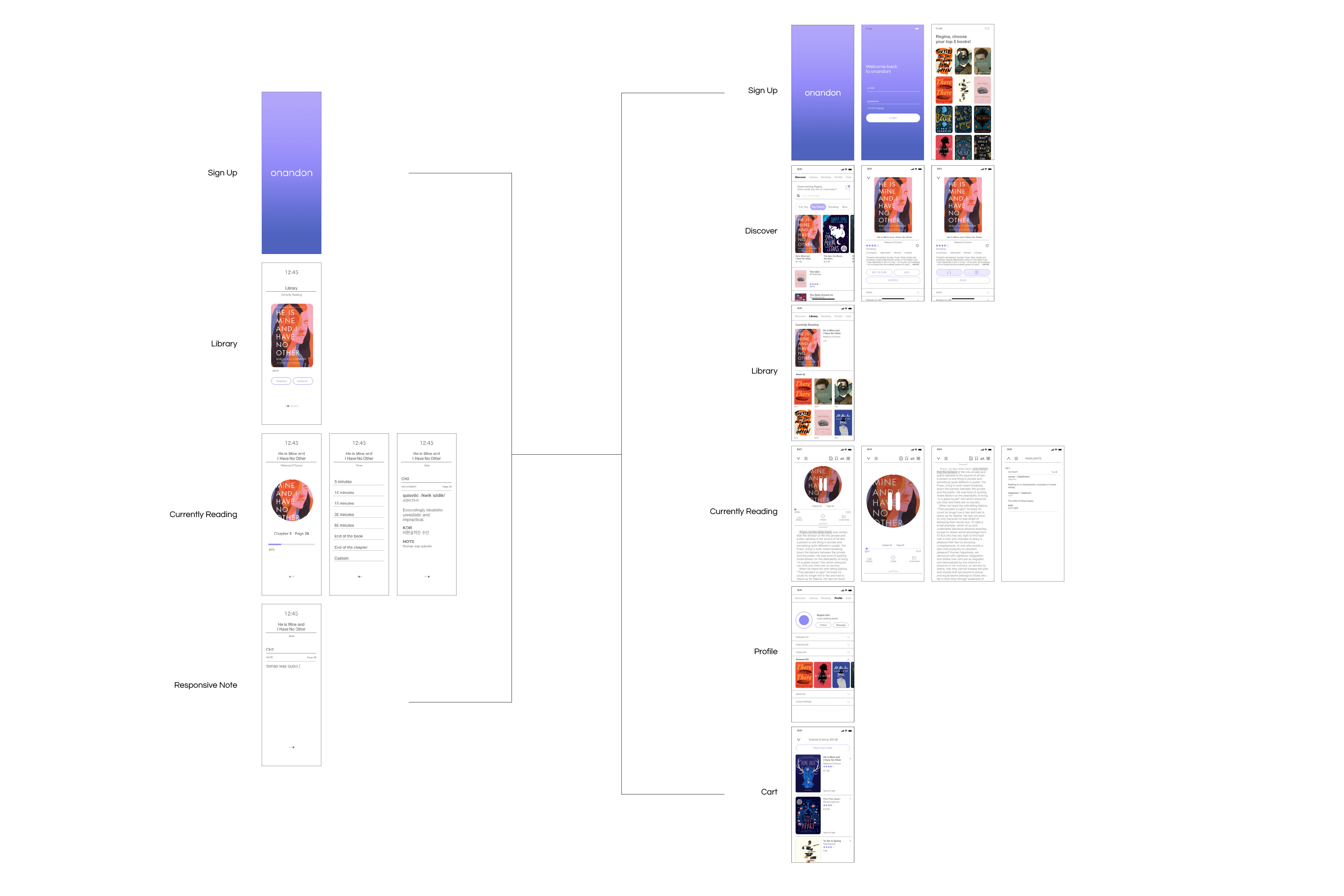
System Flow Chart
![]()

Flow Chart Process
I created and tested with a low-fidelity prototype. It provided valuable feedback on what worked and didn’t work with the transitions between each type of book and the usability of the smart bookmark.
I created and tested with a low-fidelity prototype. It provided valuable feedback on what worked and didn’t work with the transitions between each type of book and the usability of the smart bookmark.


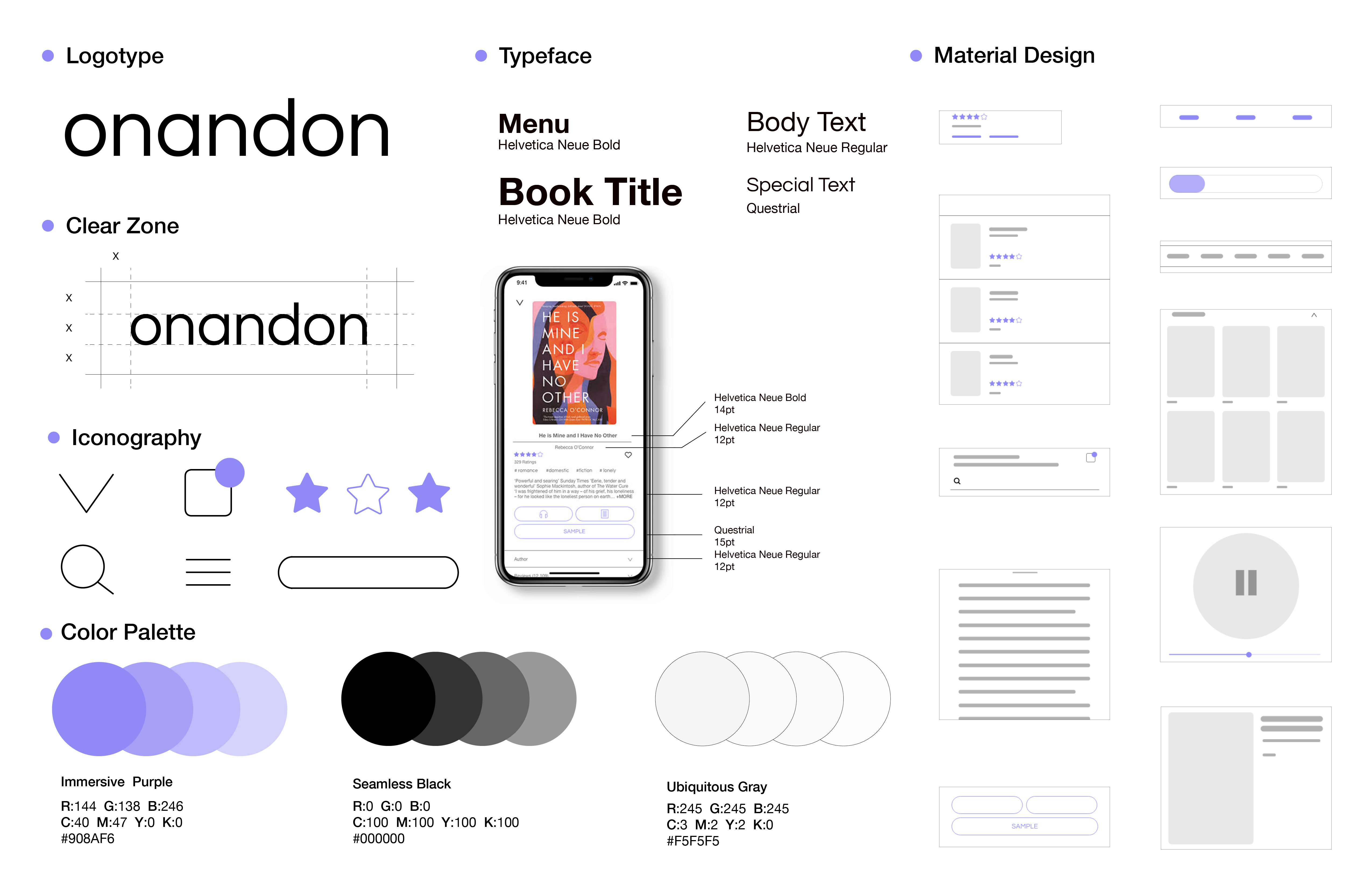
Identity Design

User Scenario